Inhalt
- 01. Gitt opgeriicht
- 02. Fäerdeg den HTML
- 03. Sass Variabelen entdecken
- 04. Ajustéiert Kierper Styling
- 05. Styl d'Sektiounstitelen
- 06. Maacht d'CTAs opfälleg
- 07. Setzt de Containerhannergrond a Screens
- 08. Füügt Hannergrondbiller bäi
- 09. Iwwergänge bäifüügen an Hover Effekter
- 10. Plënnert an JavaScript
- 11. Füügt eng Klass derbäi an ewechzehuelen
- 12. Maacht et reagéiert

Är Landung Säit ass e wesentlecht Element an Ärem Websäit Layout. Et ass déi éischt richteg Geleeënheet déi Dir hutt Äert Geschäft virzestellen, oder de Produkt deen Dir verkaaft, sou datt säin Design Schlëssel ass. Landing Säiten si mat engem eenzege fokusséierten Objet bekannt als Call to Action (CTA). D'Benotzung vu Faarwen a Biller fir d'Uriff zur Handlung an d'Benotzererfarung ze ergänzen ass e Must.
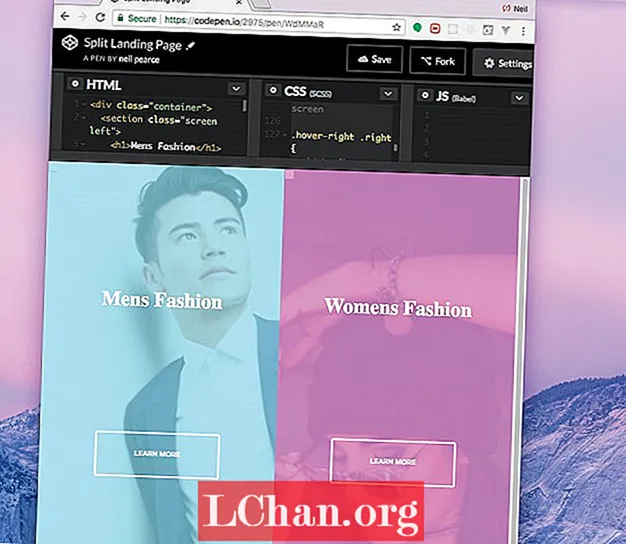
- Kuckt de funktionnéierte CodePen fir dësen Tutorial
An dësem Tutorial ginn mir duerch wéi een eng engagéiert Landung Säit fir eng fiktiv Moudemark baut. Et wäert ronderëm e Split-Screen-Design mat grousse Biller an animéierten Iwwergäng zentréiert sinn, déi op Hover geschéien.Dës Säit wäert zwee kloer Uruff un Aktiounsknäppercher hunn a mir benotze HTML, Sass fir Styling an en Hauch vu Vanill JavaScript deen d'ES6 Syntax benotzt (denkt drun ze suergen datt Äre Webhosting eegent fir Är Websäit Besoinen) Ze komplex? Erstellt eng Websäit ouni Code ze brauchen, probéiert en einfachen Websäit Builder.
01. Gitt opgeriicht

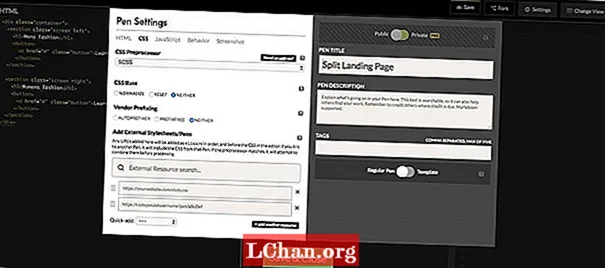
Wann Dir CodePen benotzt, gitt sécher datt den CSS op 'SCSS' an de Pen Astellunge steet. Dir kënnt dës Ännerung maachen andeems Dir op d'Astellungs Tab klickt, wielt 'CSS' an ännert den CSS Preprocessor op SCSS an den Dropdown-Optiounen.
Da kënne mir ufänken an eiser HTML bäizefügen. Mir wéckelen eng Sektioun mam Numm 'lénks' an eng Sektioun mam Numm 'riets' an eng Containerklasse, mat béide Sektiounen déi eng Klass vum 'Écran' kréien.
div> Sektioun> / Sektioun> Sektioun> / Sektioun> / div>
02. Fäerdeg den HTML

Fir eis HTML ze finaliséieren, addéiere mer en Titel fir all Sektioun mat engem h1 markéieren. Ënnert deem musse mir e Knäppchen bäifügen, deen op eng aner Säit verlinkt wier wann dëst e realen Weltprojet war. Mir ginn dëst eng Klass vun Knäppchen fir d'Saache schéin an einfach ze halen.
div> Sektioun> h1> Häre Moud / h1> Knäppchen> a href = "#"> Méi erfueren / a> / Knäppchen> / Sektioun> Sektioun> h1> Dammemoud / h1> Knäppchen> a href = "#"> Léiert Méi / a> / Knäppchen> / Sektioun>
03. Sass Variabelen entdecken
Déi eng Saach déi mir all iwwer Sass gär hunn ass d'Benotzung vu Variabelen. Och wann natierlech CSS Variabelen méi Ënnerstëtzung kréien, wäerte mir d'Saache sécher halen andeems Dir Sass benotzt. Mir setzen dës uewen op eiser .scss, an Dir kënnt wielt wéi eng Faarwen Dir wëllt, awer mat rgba Wäerter ginn eis méi Flexibilitéit.
/ * * Variabelen * * / $ Container-BgColor: # 444; $ lénks-bgColor: rgba (136, 226, 247, 0.7); $ lénks-Knäppchen-Hover: rgba (94, 226, 247, 0.7); $ right-bgColor: rgba (227, 140, 219, 0,8); $ Right-Button-Hover: rgba (255, 140, 219, 0.7); $ Hiewel Breet: 75%; $ kleng Breet: 25%; $ animateSpeed: 1000ms;
04. Ajustéiert Kierper Styling
Als éischt wäerte mir all Standard Padding a Margin op de Kierper läschen an dann d'Schrëftfamill op Open Sans setzen. Dëst wäert nëmmen de Knäppchen beaflossen, sou datt et net zevill wichteg ass wéi eng Schrëft mir benotzen. Da setze mir d'Breet an d'Héicht op 100% a gitt sécher datt alles wat op der X Achs iwwerschwemmt verstoppt gëtt.
html, Kierper {padding: 0; Spillraum: 0; Schrëftfamill: 'Open Sans', sans-serif; Breet: 100%; Héicht: 100%; Iwwerlaf-x: verstoppt; }
05. Styl d'Sektiounstitelen
Et ass Zäit eng Google Schrëft fir d'Sektiounstitelen ze wielen - mir hu Playfair Display gewielt. Dann benotzt iwwersetzenX kënne mir sécher sinn datt d'Sektiounstitelen ëmmer op der X Achs zentréiert sinn.
h1 {Schrëftgréisst: 5rem; Faarf: #fff; Positioun: absolut; lénks: 50%; uewen: 20%; transforméieren: translateX (-50%); wäiss-Raum: Nowrap; Schrëftfamill: 'Playfair Display', serif; }
06. Maacht d'CTAs opfälleg
Eis Knäpper handelen als eis Uriff un Handlung, dofir mussen dës grouss, fett a positionéiert sinn, wou se einfach sinn ze klicken. Béid Knäppercher wäerten eng wäiss Grenz hunn an en interessanten Iwwergangseffekt. D'Standardstil fir béid Knäppercher wäerten déiselwecht sinn, awer mir änneren hir Faarwe beim Schwäifen.
.Knäppchen {uweisen: blockéieren; Positioun: absolut; lénks: 50%; uewen: 50%; Héicht: 2.6rem; padding-top: 1.2rem; Breet: 15rem; Text-alignéieren: Zentrum; Faarf: wäiss; Grenz: 3px zolidd #fff; Grenzradius: 4px; Schrëftgewiicht: 600; Text-transform: Grouss Busch; Textdekoratioun: keen; transforméieren: translateX (-50%); Iwwergang: all .2s;
D'Haaptknäpper hunn e flotten einfachen Hover Effekt a mir benotze d'Sass Variabelen déi mir fir d'Faarf uginn hunn, déi eng ähnlech Faarf wéi den Hannergrond vun der Säit sinn.
.screen.left .button: hover {Hannergrondfaarf: $ left-button-hover; Grenz-Faarf: $ lénks-Knäppchen-Hover; } .screen.right .button: hover {Hannergrondfaarf: $ Right-Button-Hover; Grenz-Faarf: $ riets-Knäppchen-Hover;
07. Setzt de Containerhannergrond a Screens

D'Containerklasse wäert als eise Säitewrapper handelen a mir setzen d'Positioun vun dësem op relativ, einfach well mir d'Screens op absolut Positioun positionéiere wëllen. Mir ginn dem Container eng Standardfaarf, awer natierlech wäert dëst net gesinn, well mir wäerte verschidde Faarwen op béide Bildschirmhannergrënn setzen.
.container {Positioun: relativ; Breet: 100%; Héicht: 100%; Hannergrond: $ Container-BgColor; .bild {Positioun: absolut; Breet: 50%; Héicht: 100%; iwwerlaf: verstoppt; }}
08. Füügt Hannergrondbiller bäi
Déi lénks a riets Sektiounen weisen e Bild un, an Dir fannt royaltyfräi Aktiebilder vu Websäiten wéi Unsplash, Pixabay oder Pexels (déi ech an dësem Tutorial benotzt hunn). Fir d'Saache méi einfach ze maachen, hunn ech e gratis Imagehosting an Sharing Service genannt imgbb benotzt, mat deem mir an eisem CSS verlinke kënnen.
.screen.left {lénks: 0; Hannergrond: url (’https://preview.ibb.co/cpabRm/pexels_photo_450212_1.webp’) Zentrum Zentrum net widderhuelen; Hannergrond-Gréisst: Cover; &: virun {Positioun: absolut; Inhalt: ""; Breet: 100%; Héicht: 100%; Hannergrond: $ left-bgColor; }}
Déi riets Säit vun der Säit weist och en Hannergrondbild mat imgbb, a mir setzen d'Hannergrondfaarf op rosa. Elo setzen mir d'Hannergrondgréisst op iwwerdecken. Dëst erlaabt eis dat ganzt enthaleelement ze decken, wat an eisem Fall den .bild Klass.
.screen.right {riets: 0; Hannergrond: url (’https://preview.ibb.co/mToPCR/seth_doyle_82563_1.webp’) Zentrum Zentrum nee widderhuelen; Hannergrond-Gréisst: Cover; &: virun {Positioun: absolut; Inhalt: ""; Breet: 100%; Héicht: 100%; Hannergrond: $ right-bgColor; }}
09. Iwwergänge bäifüügen an Hover Effekter
D'Animatiounsgeschwindegkeet fir eisen Hover Effekt op béide Bildschirmer gëtt vun engem Iwwergang kontrolléiert deen de Wäert vun eiser Variabel hält $ animateSpeed, dat ass 1000ms (eng Sekonn). Da wäerte mir ofschléissen andeems mir d'Animatioun e bësse vereinfacht ginn, wat eng Liichtegkeet an an aus ass déi hëlleft eis eng méi glat Animatioun ze ginn.
.screen.left, .screen.right, .screen.right: virun, .screen.left: virum {Iwwergang: $ animateSpeed all Liichtegkeet-eraus-eraus; }
Wat mir elo wëllen geschéien ass datt wann Dir iwwer de lénksen Ecran schwieft, gëtt eng Klass an dës Sektioun mat JavaScript bäigefüügt (déi mir an engem spéidere Schrëtt schreiwen). Wann dës Klass derbäigesat gëtt, da wäert dee Bildschierm sech egal wéi d'Breet vun der Variabel, déi mir uginn hunn, strecken - wat 75% ass, an da gëtt déi riets Säit op déi méi kleng Breetvariabel (25%) gesat.
.hover-left .left {breed: $ hover-breed; } .hover-left .right {breed: $ kleng Breet; } .hover-left .right: virum {z-index: 2; }
Dëst funktionnéiert genau d'selwecht wéi déi lénks Säit, wou eng nei Klass op Maus schwiewend mat JavaScript bäigefüügt gëtt, an de richtege Bildschierm wäert deementspriechend ausstrecken. Mir mussen och sécherstellen, datt de z-Index steet op 2 sou datt de CTA Knäppchen méi prominent gëtt.
.hover-right .right {width: $ hover-width; } .hover-right .left {Breet: $ kleng Breet; } .hover-right .left: virun {z-Index: 2; }
10. Plënnert an JavaScript
Mir benotzen en Touch vu Vanill JavaScript fir eis ze hëllefen CSS Klassen derbäizefügen an ewechzehuelen a mir wäerten och e puer vun den neien ES6 Features benotzen. Dat éischt wat mir musse maachen ass e puer konstant Variabelen ze deklaréieren.
Well mir wäerte benotzen Dokument méi wéi eemol wäerte mir eng konstant Variabel genannt genannt Dokter a späichert d'Dokument an deem sou datt mir d'Wuert 'Dokument' schéin a kuerz halen.
const doc = Dokument;
Elo musse mir dräi weider Konstante setzen, déi de späicheren .riets, .lénks an .container selector. De Grond firwat mir Konstante benotzen ass well mir wëssen datt mir de Wäert vun dësen net wëllen änneren, sou datt Konstanten sënnvoll sinn. Mat dësen elo gesat, kënne mir viru goen an e puer Mausevenementer derbäi ginn.
const right = doc.querySelector (". richteg"); const left = doc.querySelector (". lénks"); const Container = doc.querySelector (". Container");
Mat der lénks konstante Variabel, déi mir am leschte Schrëtt deklaréiert hunn, kënne mir elo en Event Lauschterer derbäi ginn. Dëst Evenement wäert den Mausenter Event an anstatt eng Callback Funktioun ze benotzen, benotze mir eng aner ES6 Feature genannt Pfeilfunktiounen ’(() =>).
// füügt eng Klass zum Containerelement op hover left.addEventListener ("Mausenter", () => {container.classList.add ("Hover-left");}) bäi;
11. Füügt eng Klass derbäi an ewechzehuelen
An der leschter Etapp huet eisen Event Listener eng bäigefüügt Mausenter Event dat d'Haaptcontainerklasse zielt an eng nei Klass bäifügt genannt hover-lénks no lénksem Sektiounselement. Mat dësem genannt addéiert, musse mir et elo ewechhuelen wann mir ofhalen. Mir maachen dëst andeems Dir de mouseleave Event an den .remove () Method.
// läscht d'Klass déi op hover left.addEventListener ("mouseleave", () => {container.classList.remove ("hover-left");}) ofgeschaaft gouf;
Bis elo hu mir alles um lénksen Ecran gemaach. Elo wäerte mir de JavaScript fäerdeg maachen an Klassen op de richtege Sektiounselementer bäifügen an ewechhuelen. Elo hu mir d'Pfeilfunktiounssyntax hei benotzt fir alles schéin an uerdentlech ze gesinn.
right.addEventListener ("mouseenter", () => {container.classList.add ("hover-right");}); right.addEventListener ("mouseleave", () => {container.classList.remove ("hover-right");});
12. Maacht et reagéiert

Kee Projet - egal wéi grouss oder kleng - sollt vermeiden datt se reagéiert ginn. Also, an dësem Schrëtt wäerte mir e puer Medienufroen zu eisem CSS bäifügen, a maachen dëse klenge Projet esou adaptiv fir mobilen Apparater sou gutt wéi mir kënnen. Et ass derwäert d'original CodePen ze kucken fir ze kucken wéi dëst funktionnéiert.
@media (max-Breet: 800px) {h1 {Schrëftgréisst: 2rem; } .Knäppchen {Breet: 12rem; }
Mir hunn dofir gesuergt datt wann d'Breet vun eiser Säit op 800px erofgeet, d'Schrëft an d'Knäpper reduzéieren. Also, fir d'Saachen ofzeschléissen wëlle mir och d'Héicht viséieren an sécherstellen datt eis Knäpp op der Säit réckelen wann d'Säit Héicht ënner 700px kënnt.
@media (max-Héicht: 700px) {.Knäppchen {uewen: 70%; }}
Wëllt Dir Är Säiten späicheren? Exportéiert se als PDFs a späichert se a sécherer Cloud Späichere.

Webdesign Event Generéiere London kënnt den 19-21 September 2018 zréck, bitt e gepackten Zäitplang vu féierende Spriecher an der Industrie, e ganzen Dag u Workshops a wäertvoll Netzwierkméiglechkeeten - verpasst et net. Kritt elo Ären Generate Ticket.
Dësen Artikel gouf ursprénglech am Netzmagazin verëffentlecht Ausgab 305. Abonnéiert Iech elo.