Inhalt
- Wéi kodéiere verschidde Säiten an enger eenzeger HTML Datei
- Beschreiwung
- Wéi benotzt Dir Dialogboxen an Iwwergäng
- Déi Iwwergäng déi kënne benotzt ginn
- Beschreiwung
- Wéi Knäppchen ze kreéieren
- Beschreiwung
- Wéi kreéiert ech eng Navigatiounsbar
- Wéi kodéiert Dir den HTML fir eng Navigatiounsbar:
- Wéi formatéiere mir Inhalt mat jQuery Mobile
- D'Standardstil déi jQuery Mobile benotzt
- Beschreiwung
- Wéi gëllen Themen op HTML Elementer
- Zwee Weeër fir en Thema anzewenden:
- Beschreiwung
- Perspektiv
Dëst ass en editéierten Auszuch aus Kapitel 15 vun Murach's HTML5 an CSS3 vum Zak Ruvalcaba an Anne Boehm.
jQuery Mobile ass eng gratis, open-source, cross-platform, JavaScript Bibliothéik déi Dir benotze kënnt fir mobil Websäiten z'entwéckelen. Dës Bibliothéik léisst Iech Säiten erstellen déi ausgesinn a fille wéi d'Säiten vun enger natierlecher mobiler Applikatioun.
Och wann jQuery Mobile aktuell als Beta Test Versioun verfügbar ass, liwwert dës Versioun all d'Features déi Dir braucht fir eng exzellent mobil Websäit z'entwéckelen. Als Resultat kënnt Dir et direkt benotzen. Dir kënnt och erwaarden datt dës Versioun kontinuéierlech verbessert gëtt, sou datt jQuery Mobile nëmme besser gëtt.
An dësem Artikel léiert Dir d'Basis Techniken fir d'Säiten vun enger mobiler Websäit ze kreéieren. Dëst enthält d'Benotzung vun Dialogboxen, Knäppchen a Navigatiounsbarren.
Wéi kodéiere verschidde Säiten an enger eenzeger HTML Datei
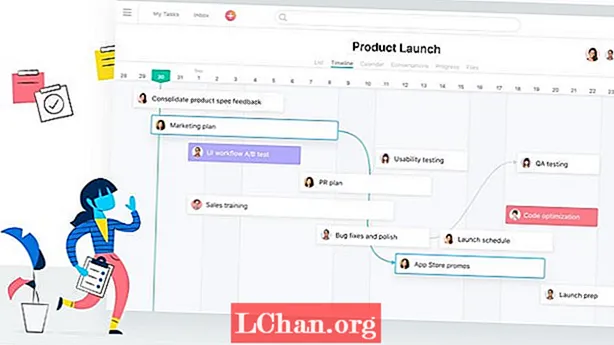
Am Géigesaz zum Wee wéi Dir d'Websäiten fir eng Écran Websäit entwéckelt, léisst jQuery Mobile Iech verschidde Säiten an enger eenzeger HTML Datei erstellen. Dëst gëtt illustréiert vun der Figur 15-7. Hei kënnt Dir zwou Säiten vun engem Site zesumme mat der HTML fir dës Säiten gesinn. Wat iwwerraschend ass datt béid Säiten an enger eenzeger HTML Datei kodéiert sinn.
Fir all Säit kodéiert Dir een Div Element mat "Säit" als de Wäert vum Daten-Roll Attribut. Dann, innerhalb vun all dësen Div Elementer, kodéiert Dir d'Div Elementer fir den Header, Inhalt a Fousszeilen vun all Säit. Méi spéit, wann d'HMLDatei gelueden ass, gëtt déi éischt Säit am Kierper vun der Datei ugewisen.
Fir tëscht de Säiten an der HTML Datei ze verknëppelen, benotzt Dir Plazhaler wéi an der Figur 7-11 vum Kapitel 7. Zum Beispill ass d'A> Element an der éischter Säit an dësem Beispill op "# Toobin" wann de Benotzer op h2 oder img Element dat als Inhalt fir dëse Link kodéiert ass. Dëst bezitt sech op d'Div Element mat "Toobin" als Id Attribut, dat heescht datt de Link tippen de Lieser op déi zweet Säit an der Datei bréngt.
Och wann dëst Beispill nëmmen zwou Säiten weist, kënnt Dir vill Säiten an enger eenzeger HTML Datei codéieren. Denkt awer datt all d'Säiten zesumme mat hire Biller, JavaScript an CSS Dateie mat der eenzeger HTML Datei gelueden sinn. Als Resultat wäert d'Laaschtzäit exzessiv ginn wann Dir ze vill Säiten an enger eenzeger Datei späichert. Wann dat passéiert, kënnt Dir Är Säiten a méi wéi eng HTML Datei deelen.

Den HTML fir déi zwou Säiten am Kierper vun enger HTML Datei:
div data-role = "page"> header data-role = "header"> h1> SJV Stadhaus / h1> / header> Sektioun data-role = "content"> h3> D'Spriecher 2011-2012 / h3> a href = "# toobin"> h4> Jeffrey Toobinbr> 19. Oktober 2011 / h4> img src = "images / toobin75.webp" alt = "Jeffrey Toobin"> / a>! - DÉI ELEMENTER FIR DE Rescht VUN DEN SPEAKERS - -> / Sektioun> Footer data-role = "footer"> h4> © 2011 / h4> / footer> / div> div data-role = "page" id = "toobin"> header data-role = "header"> h1> SJV Stadhaus / h1> / header> Sektioun data-role = "content"> h3> The Supreme Nine: br> Black Robed Secrets / h3> img src = "images / toobin_court.cnn.webp" alt = "Jeffrey Toobin "> p> Autor vum kritesch bekannte Bestseller, i> Déi Néng:! - DE COPY WEIDER -> / Sektioun> Fousszeilen data-role =" Fousszeilen "> h4> © 2011 / h4> / Fousszeilen> / div>
Beschreiwung
- Wann Dir jQuery Mobile benotzt, musst Dir keng separat HTML Datei fir all Säit entwéckelen. Amplaz, am Kierperelement vun enger eenzeger HTML Datei, kodéiert Dir een Div Element fir all Säit mat sengem Date-Roll Attribut op "Säit" gesat.
- Fir all Div Element setzt Dir den ID Attribut op e Plazhalerwäert, deen op d'Href Attributer an den a> Elementer vun anere Säiten zougänglech ass.
Wéi benotzt Dir Dialogboxen an Iwwergäng
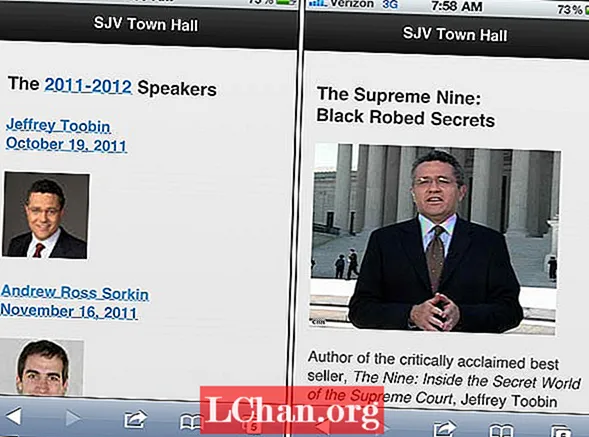
Figure 15-8 weist wéi een Dialogfeld erstallt deen opgeet wann e Link getippt gëtt. Fir dat ze maachen, kodéiert Dir den Dialogfeld genau wéi all Säit. Awer am a> Element dat op dës Säit geet, kodéiert Dir en data-rel Attribut mat "Dia-Log" als säi Wäert.
Wéi d'Beispiller an dëser Figur weisen, forméiert d'jQuery Mobile CSS Datei en Dialogfeld anescht wéi eng normal Websäit. Par défaut wäert eng Dialogbox en donkelen Hannergrond mat wäisse Virgrondtext hunn, an den Header an de Fousszeilen spannen net d'Breet vun der Säit. Eng Dialogbox huet och en "X" am Header deen de Benotzer muss tippen fir op déi vireg Säit zréckzekommen.
Wann Dir en a> Element kodéiert dat op eng aner Säit oder Dialogbox geet, kënnt Dir och den Datentransitiounsattribut benotze fir ee vun de sechs Iwwergäng ze spezifizéieren déi an der Tabell an dëser Figur zesummegefaasst sinn. Jidd vun dësen Iwwergäng ass geduecht fir en Effekt ze imitéieren deen e mobilen Apparat wéi en iPhone benotzt.

Déi Iwwergäng déi kënne benotzt ginn
| rutschen | Déi nächst Säit rutscht vu riets op lénks eran. |
| Slideup | Déi nächst Säit rutscht vun ënnen no uewen eran. |
| Ausrutscher | Déi nächst Säit rutscht eran vun uewen no ënnen. |
| Pop | Déi nächst Säit verbléckt vun der Mëtt vum Bildschierm eran. |
| verbléien | Déi nächst Säit verflitt an d'Vue. |
| flippen | Déi nächst Säit flippt vun hannen no vir ähnlech wéi eng Spillkaart déi ëmgekippt gëtt. Dësen Iwwergank gëtt net op engem Apparat ënnerstëtzt. |
HTML déi d'Säit als Dialogbox mam "Pop" Iwwergank opmécht:
en href = "# toobin" data-rel = "Dialog" data-transition = "pop">
HTML déi d'Säit mam "Fade" Iwwergank opmécht:
a href = "# toobin" data-transition = "fade">
Beschreiwung
- Den HTML fir eng Dialog Këscht ass kodéiert wéi all Säit kodéiert ass. Wéi och ëmmer, dat a> Element dat op d'Säit verknäppt enthält dat-rel Attribut mat "Dialog" als säi Wäert. Fir den Dialogfeld zouzemaachen, tippt de Benotzer den X am Header vun der Këscht.
- Fir de Wee ze spezifizéieren wéi eng Säit oder en Dialogfeld geöffnet gëtt, kënnt Dir d'Datatransitiounsattribut mat enger vun de Wäerter an der Tabell hei uewen benotzen. Wann en Apparat den Iwwergang net ënnerstëtzt deen Dir spezifizéiert, gëtt den Attribut ignoréiert.
- De Styling fir en Dialogfeld gëtt vun der jQuery Mobile CSS Datei gemaach.
Wéi Knäppchen ze kreéieren
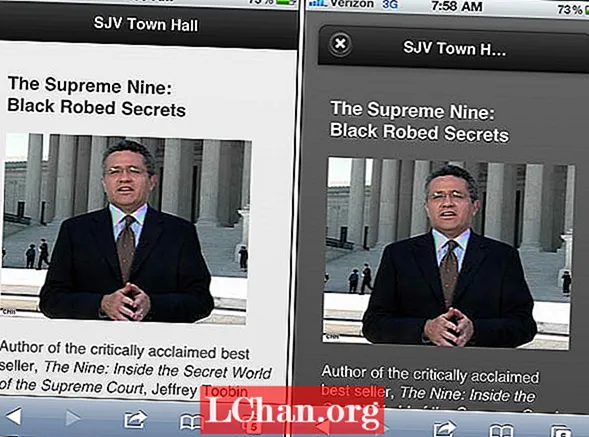
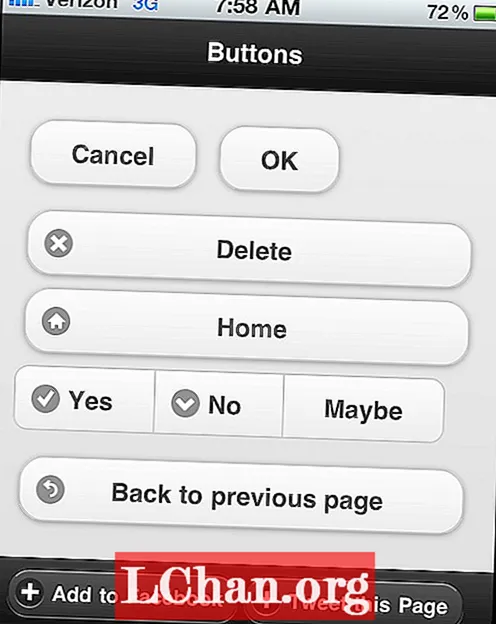
Figure 15-9 weist wéi Dir Knäppercher benotzt fir vun enger Säit op eng aner ze navigéieren. Fir dat ze maachen, setzt Dir just d'Datarollattribut fir en a> Element op "Knäppchen", a jQuery Mobile mécht de Rescht.
Wéi och ëmmer, Dir kënnt och e puer aner Attributer fir Knäppchen setzen. Wann Dir zum Beispill zwee oder méi Knäppercher niewentenee schénge wëllt, wéi déi éischt zwee Knäppercher an dëser Figur, kënnt Dir d'Daten-Inline Attribut op "richteg" setzen.
Wann Dir ee vun den 18 Ikonen, déi vu jQuery Mobile zur Verfügung gestallt ginn, op e Knäppchen bäifüüge wëllt, kodéiert Dir och d'Daten-Ikon Attribut. Zum Beispill benotzt den drëtten Knäppchen an dësem Beispill d'Ikon "Läschen", an de véierte Knäppchen benotzt d'Ikon "Heem". All dës Symboler gesinn aus wéi d'Ikonen déi Dir an enger natierlecher mobiler Applikatioun gesinn. Iwwregens sinn dës Symboler net getrennte Dateien op déi d'Säit muss zougräifen. Amplaz gi se vun der jQuery Mobile Bibliothéik zur Verfügung gestallt.
Wann Dir zwee oder méi Knäpper horizontal gruppéiere wëllt, wéi Jo, Nee a Vläicht Knäppercher an dëser Figur, kënnt Dir d'a> Elementer fir d'Knäppercher an engem Div Element kodéieren deen "Kontrollgrupp" als Dateschutzattribut huet an "Horizontal" als Datentypattribut. Oder, fir d'Knäppercher vertikal ze gruppéieren, kënnt Dir d'Datatypattribut op "vertikal" änneren.
Wann Dir den Data-rel Attribut fir e Knäppchen op "zréck" setzt an d'Href Attribut zum Poundsymbol (#), kënnt de Knäppchen zréck op d'Säit déi et genannt huet. An anere Wierder, de Knäppchen funktionnéiert wéi e Back Knäppchen. Dëst gëtt illustréiert vum leschte Knäppchen am Inhalt fir d'Säit.
Déi lescht zwee Knäpper weisen wéi Knäppercher am Fousszeilen fir eng Säit erschéngen. Hei sinn d'Ikonen an den Text wäiss géint e schwaarzen Hannergrond. An dësem Fall ass d'Klassattribut fir de Fousszeilen op "Ui-Bar" gesat, wat dem jQuery Mobile seet, datt et e bësse méi Plaz ronderëm den Inhalt vum Fousszeilen soll setzen. Dir léiert méi iwwer dat an der Figur 15-12.

Den HTML fir d'Knäppercher an der Sektioun:
! - Fir Inline Buttons, setzt d'Datenlinn Attribut op true -> a href = "#" data-role = "button" data-inline = "true"> Ofbriechen / a> a href = "#" Daten -role = "Knäppchen" data-inline = "richteg"> OK / a>! - Fir eng Ikon un e Knäppchen derbäizefügen, benotzt den Dateben-Attribut -> en href = "#" Daten-Roll = "Knäppchen "data-icon =" delete "> Läschen / a> a href =" # "data-role =" button "data-icon =" home "> Home / a>! - Fir Knäppercher ze gruppéieren, benotzt en Div Element mat d'Attributer déi follegen -> div data-role = "controlgroup" data-type = "horizontal"> a href = "#" data-role = "button" data-icon = "check"> Jo / a> a href = "#" data-role = "button" data-icon = "arrow-d"> Nee / a> a href = "#" data-role = "button"> Vläicht / a> / div>! - Zu code a Back Button, set the data-rel attribute to back -> a href = "#" data-role = "button" dat-rel = "back" data-icon = "back"> Zréck op vireg Säit / a >
Den HTML fir d'Knäppercher am Fousszeilen:
Footer data-role = "footer"> a href = "http://www.facebook.com" data-role = "button" data-icon = "plus"> Add to Facebook / a> a href = "http: //www.twitter.com "data-role =" button "data-icon =" plus "> Tweet dës Säit / a> / footer>
Beschreiwung
- Fir e Knäppchen op eng Websäit bäizefügen, kodéiert Dir en a> Element mat sengem Daten-Roll Attribut op "Knäppchen" gesat.
Wéi kreéiert ech eng Navigatiounsbar
Figure 15-10 weist wéi Dir eng Navigatiounsbar op eng Websäit füügt. Fir dat ze maachen, kodéiert Dir en Div Element mat senger Dateroll op "navbar" gesat. An dësem Element kodéiert Dir en ul Element dat Li Elementer enthält déi d'a> Elementer fir d'Elementer an der Navigatiounsbar enthalen. Bedenkt awer datt Dir den Date-Roll Attribut fir d'A> Elementer net kodéiert.
Fir d'Faarf fir d'Elementer an der Navigatiounsbar z'änneren, enthält de Code an dësem Beispill d'Datathema-b Attribut fir all Element. Als Resultat ännert jQuery Mobile d'Hannergrondfaarf vun all Artikel vu schwaarz, wat de Standard ass, an en attraktive Blo. Zousätzlech setzt dëse Code d'Klassattribut fir den aktiven Knäppchen op "ui-btn-aktiv" sou datt jQuery Mobile d'Faarf fir den aktiven Knäppchen an e méi hellblo ännert. Dëst weist wéi Dir d'Formatéierung ännere kënnt, déi vun jQuery Mobile benotzt gëtt, an Dir léiert méi iwwer dat duerno.

Den HTML fir d'Navigatiounsbar:
header data-role = "header"> h1> SJV Town Hall / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home" data-theme = "b "> Home / a> / li> li> a href =" # Spriecher "data-icon =" star "data-theme =" b "> Spriecher / a> / li> li> a href =" # contactus data- icon = "grid" data-theme = "b"> Kontaktéiert eis / a> / li> / ul> / div> / header>
Wéi kodéiert Dir den HTML fir eng Navigatiounsbar:
- Codeéiert en Div Element am Header Element. Dann setzt d'Datarollattribut fir den Div Element op "navbar".
- Am Div Element kodéiert en ul Element dat ee Li Element fir all Link enthält.
- Bannent all Li-Element kodéiert een en> Element mat engem href Attribut dat e Plazhaler fir d'Säit benotzt op déi de Link soll goen. Da setzt d'Daten-Ikon Attribut op d'Ikon vun Ärer Wiel.
- Fir den aktiven Element an der Navigatiounsbar, setzt de Klassattribut op "ui-btn-aktiv".Dann ass d'Faarf vun dësem Element méi hell wéi déi aner Elementer an der Navigatiounsbar.
- Dir sollt och d'Datathema Attribut benotze fir e jQuery Mobile Thema op all Element an der Navigatiounsbar unzewenden. Soss sinn d'Knäppercher an der Bar déiselwecht Faarf wéi de Rescht vum Header. Fir méi iwwer d'Themen ze léieren, kuckt d'Figur 15-12.
Wéi formatéiere mir Inhalt mat jQuery Mobile
Wéi Dir scho gesinn huet, forméiert jQuery Mobile automatesch d'Komponente vun enger Websäit baséiert op sengem eegene Stilblat. Elo léiert Dir méi iwwer dat, wéi och wéi Dir de Standard Styling upasst deen jQuery Mobile benotzt.
D'Standardstil déi jQuery Mobile benotzt
Figure 15-13 weist d'Standardstiler déi jQuery Mobile fir allgemeng HTML Elementer benotzt. Fir all seng Stiler setzt jQuery Mobile op de Renderingmotor vum Browser sou datt säin eegene Styling minimal ass. Dëst hält d'Belaaschtungszäite séier a miniméiert d'Iwwerleeung déi exzessiv CSS op eng Säit géif imposéieren.
Wéi Dir gesitt, ass de Styling vum jQuery Mobile sou effektiv datt Dir Äre Styling net ännere musst andeems Dir Äert eegent CSS Stylblat ubitt. Zum Beispill, den Abstand tëscht den Artikelen an der net uerdner Lëscht an der Formatéierung vun der Tabell sinn allebéid akzeptabel sou wéi se sinn. Och de schwaarzen Typ op de groen Hannergrond ass konsequent mat der Formatéierung fir nativen mobil Uwendungen.
Beschreiwung
- Par défaut applizéiert jQuery Mobile automatesch Stiler op d'HMLT Elementer fir eng Säit. Dës Stiler sinn net nëmmen attraktiv, awer mimikéieren déi natierlech Stiler vum Browser.
- Par défaut gëtt jQuery Mobile eng kleng Quantitéit u Padding op déi lénks, riets, uewen an ënnen op all Handysäit.
- Par défaut sinn d'Links méi grouss wéi den normalen Text. Dëst mécht et méi einfach fir de Benotzer d'Linken ze tippen.
- Par défaut sinn d'Links mat blo als Schrëftfaarf ënnerstrach.
Wéi gëllen Themen op HTML Elementer
A verschiddene Fäll wëllt Dir d'Standardstiler änneren déi jQuery Mobile benotzt. Dir hutt dat schonn an der Navigatiounsbar vun der Figur 15-10 gesinn. Fir d'Standardstiler z'änneren, kënnt Dir déi fënnef Themen benotzen déi jQuery Mobile ubitt. Dës sinn a Figur 15-12 zesummegefaasst. Och hei sinn dës Themen geduecht fir d'Erscheinung vun enger gebierter mobiler Applikatioun ze imitéieren.
Ee Wee fir Themen anzebezéien ass en Datenthema Attribut mat dem Thema Bréif als säi Wäert ze kodéieren. Dir hutt dëst an der Navigatiounsbar an der Figur 15-10 gesinn, an Dir kënnt dat am Code fir déi zweet Navigatiounsbar an dëser Figur gesinn. Hei gëllt d'Datathema Attribut Thema "e" fir den Header an Thema "d" fir d'Elementer an der Navigatiounsbar.
Deen anere Wee fir Themen z'applizéieren ass de Klassattribut fir en Element op e Klassennumm ze setzen deen en Thema bezeechent. Dëst gëtt illustréiert duerch dat éischt Beispill nom Dësch. Hei gëtt d'Klassattribut benotzt fir d '"ui-bar" an "ui-bar- b" Klassen op d'Div Element anzewenden. Als Resultat applizéiert jQuery Mobile als éischt säi Standard Styling fir eng Bar op d'Element an da gëlt d'B Thema op dee Styling. Op de folgende Säiten gesitt Dir aner Beispiller vun dëser Aart Styling.
Maacht weg datt d'Tabell an dëser Figur seet fir Thema e spuersam ze benotzen. Dat ass well et eng orange Faarf benotzt déi okay funktionnéiert fir en Artikel ze accentéieren, awer net a groussen Dosen attraktiv ass. Dëst gëtt illustréiert duerch den zweeten Header an d'Navigatiounsbar an dëser Figur, déi éischter futti mécht wann Dir se a Faarf gesitt.
Am Allgemengen ass et besser mat de Standardstil ze bleiwen an déi éischt dräi Themen, déi normalerweis gutt zesumme schaffen. Da kënnt Dir mat Themen d an e experimentéieren wann Dir mengt Dir braucht eppes méi.

Den HTML fir den zweeten Header an d'Navigatiounsbar:
header data-role = "header" data-theme = "e"> h1> SJV Town Hall / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home "data-theme =" d "> Home / a> / li> li> a href =" # Spriecher "data-icon =" star "data-theme =" d "> Spriecher / a> / li> li> a href = "# Neiegkeet" id = "Neiegkeet" Daten-Ikon = "Gitter" Daten-Thema = "d"> News / a> / li> / ul> / div> / header>
Déi fënnef jQuery Mobile Themen:
| a | Schwaarzen Hannergrond mat wäissem Virdergrond. Dëst ass de Standard. |
| b | Bloen Hannergrond mat wäisse Virdergrond. |
| c | Liichtgroen Hannergrond mat engem schwaarze Virdergrond. Text wäert fett ausgesinn. |
| d | Däischtergroen Hannergrond mat schwaarzem Virgrond. Text wäert net fett ausgesinn. |
| e | Orange Hannergrond mat schwaarzem Virdergrond. Benotzt fir Akzenter, a benotzt spuersam. |
Zwee Weeër fir en Thema anzewenden:
Mat engem Datenthema Attribut:
li> a href = "# home" data-icon = "home" data-theme = "b"> Home / a> / li>
Mat engem Klassattribut dat d'Thema ugëtt:
Beschreiwung
- Mat der Benotzung vun de fënnef Themen déi mat jQuery Mobile abegraff sinn, kënnt Dir passend Upassunge fir d'Standardstile fir d'HMLT Elementer maachen.
- Och wann Dir Äert eegent CSS Stilblat mat enger jQuery Mobile Uwendung benotze kënnt, sollt Dir vermeiden dat ze maachen wann et méiglech ass.
Perspektiv
D'Benotzung vu mobilen Apparater ass dramatesch an de leschte Joeren eropgaang. Wéinst deem ass et ëmmer méi wichteg ginn Websäiten ze designen déi einfach vun dësen Apparater ze benotzen sinn. Och wann dat normalerweis bedeit eng separat Websäit z'entwéckelen, kann dëst e kriteschen Aspekt sinn fir Är Präsenz um Internet ze halen.
Glécklecherweis ass d'Aufgab fir eng mobil Websäit ze bauen vill méi einfach mam Opkommen vun jQuery Mobile. Net méi si mobil Websäiten limitéiert op statesch Säiten déi Iwwerschrëften, Paragrafen, Linken an Thumbnail Biller enthalen. Mat jQuery Mobile kënnen Webentwéckler elo Feature-räich Websäite bauen déi ausgesinn a fille wéi natierlech mobil Applikatiounen.