
Inhalt
- Importéiert vu Skizz
- Erstellt Mask an Avatar Schichten
- Definéiert Staaten
- Animéiert tëscht Staaten
- Probéiert et op engem richtegen mobilen Apparat

D'Ursaach hannert Design Prototyping ass net nei - et ass déiselwecht wéi all de Buzz iwwer Design am Browser. Wann Dir en Design a sengem richtege Kontext gesinn, ass et total anescht. Dir maacht besser Entscheedungen wann Dir keng Viraussetzunge maache musst wéi eng Interface funktionnéiert a fillt. Dëst ka klénge wéi extra Aarbecht, awer d'Insichten déi Dir kritt andeems Dir Ären Design funktionnéiere si wäertvoll.
Framer ass en neie Code-baséiert Prototyping Tool. Dir kënnt Mockups a Sketch (oder Photoshop) erstellen, wéi Dir et normalerweis géift maachen, an se a Framer importéieren. Da schreift e klenge CoffeeScript an Dir kënnt vill erreechen.
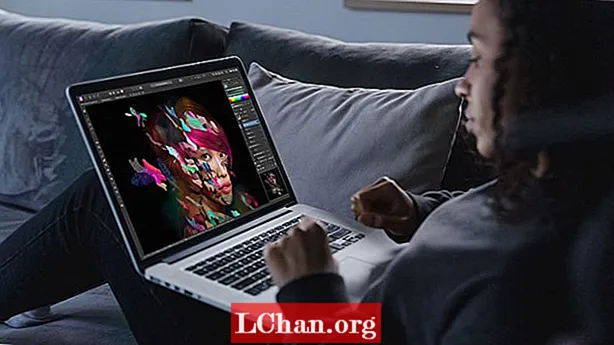
Ech liesen Iech d'Grondlage vu Prototyping zu Framer, mam Beispill vun engem iOS App Prototyp mat zwou Usiichten: eng Profilvisioun an eng verzoomte Vue op den Avatarbild vum Benotzer. Mir prototypéiere wéi déi erweidert Fotovisioun opgeet an zougemaach gëtt, a mir animéieren se och. Kuckt d'Online Demo hei (fir de Quellcode ze gesinn, klickt einfach op d'Ikon uewen lénks am Eck). Dir braucht och de gratis Test vu Framer, deen Dir op framerjs.com kritt.
Importéiert vu Skizz
Den éischte Schrëtt ass d'Schichten aus Sketch a Framer z'importéieren. Klickt einfach op den Import Knäppchen am Framer wärend den Design a Sketch op ass, a wielt déi richteg Datei am Dialog duerno. Framer importéiert automatesch Biller vun all Schicht a mécht se iwwer Code sou zougänglech:
Skizz = Framer.Importer.load "importéiert / Profil"
Benotzt dës Variabel fir op déi importéiert Schichten ze kommen. Zum Beispill, fir de Layer mam Numm 'Inhalt' an der Sketch Datei ze referenzéieren, géift Dir sketch.content a Framer tippen.
Erstellt Mask an Avatar Schichten
D'Kärfunktioun vun dësem Prototyp ass d'Avatarbild auszebauen wann et getippt gëtt, an et dann zou ze maachen wann et erëm getippt gëtt. Als éischt wäerte mir zwee Maskerschichten erstellen - eng verschachtelt Mask, oder eng Mask an enger anerer Mask. Mir animéiere béid Masken op eemol fir e flotten, dezelen Ëffnungs- an Ofschlosseffekt ze kreéieren. D'HeadderMask Schicht wäert d'Avatar Foto an e Rechteck beschneiden wann se erweidert gëtt, an d'Maskeschicht schneit se an e klenge Krees op der Profilvisioun.
Erstellt den HeaderMask Layer wéi dës:
headerMask = nei Layer Breet: Screen.width, Héicht: 800 HannergrondColor: "transparent"
Déi éischt Zeil vu Code kreéiert an nennt déi nei Schicht. Dann, mat der Inpressiounssyntax vu CoffeeScript, setzen mir d'Breet, d'Héicht an den Hannergrondseigenschaften. Mir benotzen en transparenten Hannergrond, sou datt d'Schichten drënner weisen, wann d'Avatar-Foto erweidert gëtt.
Als nächstes erstallt d'Maskeschicht:
Mask = nei Schichtbreedung: 1000, Héicht: 1000 HannergrondFaarf: "transparent", GrenzRadius: 500 y: Sketch.header.Héicht - 100 SuperLayer: HeaderMask Skala: 0.2, UrspronkY: 0
Mir kreéieren eng nei Schicht a setzen Eegeschaften op déiselwecht Manéier. De grousse borderRadius mécht dës Schicht e Krees. Mir positionéieren d'Maskeschicht sou datt se d'Kappschicht iwwerlappt, déi aus Sketch importéiert gouf. Mir ginn och erof op 20 Prozent, oder 0,2. En UrspronkY vun Null setzt den Ankerpunkt oder d'Aschreiwung vum Bild un den ieweschte Rand.

Déi reschtlech Immobilie, SuperLayer, setzt den HeaderMask Layer, déi mir als Elterendeel vun dëser neier Schicht erstallt hunn. Esou funktionnéiert d'Maskéierung zu Framer. Setzt einfach d'SuperLayer Eegeschaft, an d'Eltereschicht maskéiert d'Kand.
Als nächstes musse mir d'Avatar Grafik erstellen an se an déi nei Masken setzen. Fir d'Cropping Grenzen ze vergréisseren an z'animéieren, kreéiere mir d'Avatareschicht manuell. Kopéiert eng Foto an de 'Abbildung' Ënnerfolder vum Projet Ordner. Da maacht eng Schicht mat deem Bild:
avatar = nei Layer Bild: "Biller / avatar.png" Breet: mask.width, Héicht: mask.height superLayer: Mask, force2d: richteg
Bedenkt datt mir de SuperLayer vum Avatar als Maskeschicht setzen. Béid sinn elo bannent headerMask verankert. Mir setzen och d'Breet an d'Héicht sou datt d'Bild dat maskéiert Gebitt komplett fëllt.
Lescht wäerte mir eng Variabel erstellen fir d'Y Positioun vun der Mask ze speichern déi mir fir d'Animatioun benotzen. Mir zentréieren se horizontal, well et méi grouss ass wéi den Ecran.
maskY = mask.y mask.centerX ()
Definéiert Staaten
Den éischte Schrëtt fir eng Animatioun ze kreéieren ass den Ufank an d'Enn Staaten ze definéieren. Zu Framer si Staaten wéi Keyframes déi am Code ausgeschriwwe sinn. E Staat ass just eng Sammlung vun Eegeschaften. All Schicht huet e Standardzoustand. Fir dëse Prototyp wäert dee Standard als Ufankspunkt fir d'Animatioun déngen, dofir brauche mir nëmmen en zweete Staat fir all Schicht ze setzen.
D'Syntax fir Staaten ass ganz einfach. Referenzéiert d'Schicht, benotzt d'Layer.states.add () Method, an da liest d'Eegeschafte fir matzemaachen.
sketch.content.states.add (verstoppen: {Opazitéit: 0}) headerMask.states.add (bewegen: {y: 120}) mask.states.add (wuessen: {Skala: 1.1, y: MaskY - 420})
Den zweeten Zoustand fir d'Inhaltsschicht, deen aus Sketch importéiert gouf an all déi aner Profilbildschiermelementer enthält, sollt komplett transparent sinn. Dëse Wee, wann den Avatar erweidert ass, hu mir e schwaarzen Hannergrond an déi verbleiwen importéiert Ikonen an Elementer weisen duerch.

Déi zweet Zeil vum Code kreéiert e Staat fir headerMask, deen et einfach erof op eng Y Positioun vun 120 réckelt. Dëst erlaabt den Titel an de Knäppchen zou ze weisen uewen um Bildschierm wann d'Avatarfoto vergréissert gëtt. Et wäert och d'Croping Grenzen vun der Avatar Foto animéieren.
Leschtend, en neie Staat fir d'Maskeschicht wäert se eropschalten a réckelen, mat der maskY Variabel déi mir virdru gemaach hunn. Well den OriginY (oder den Ankerpunkt) vun der Maskerschicht hiren ieweschte Rand ass, musse mir se ëm 420 Pixel réckelen, sou datt den Zentrum vum Bild sichtbar ass.
Animéiert tëscht Staaten
Fir tëscht de Standardzoustänn ze animéieren an déi nei, déi mir erstallt hunn, brauche mir nëmme véier weider Zeilen u Code. Mir setzen e Klickhandler op der Avatar Schicht. Wann e Benotzer se op de Profilbildschierm tippt, wäerte mir op déi erweidert Sicht vu Vëlosstaaten iwwergoen. Wann et erëm getippt gëtt, fuere mir zréck an d'Standardzoustänn, sou datt et an e klenge Krees zréckgeet.
avatar.on Events.Klickt, -> headerMask.states.next () mask.states.next () sketch.content.states.next ()
Déi éischt Zeil vun dësem Block setzt de Klickhandler op der Avatar Schicht op. All Kéiers wann et getippt gëtt, egal wéi et geknipst gëtt a wéi eng Gréisst et ass, lafen d'Aussoe folgend.
Da verweise mer einfach op all Schicht, a benotzen d'Layer.states.next () Method fir Staaten auszetauschen. Wann Dir layer.states.next () benotzt, benotzt Framer seng intern Standardanimatiouns-Astellungen. Dëst ass extrem praktesch, awer Dir kënnt nach besser Animatiounen bastelen andeems Dir d'Animatiounskurven finesséiert.
Wann Dir Staaten benotzt wéi mir hei sinn, kënnt Dir all Animatiounskurve separat änneren andeems Dir d'Layer.states.animationOptions Propriétéit benotzt. Mat nëmmen dräi liicht Upassunge fillt sech d'Animatioun komplett anescht:
sketch.content.states.animationOptions = Curve: "Liichtegkeet", Zäit: 0.3 Header 0) "
Fir den Inhaltsschicht deen ausfält an eran, wäerte mir en einfachen Curve-Viraus wielen, einfach maachen an d'Animatiounsdauer op 0,3 setzen, sou datt et ganz séier ass.

Fir den HeaderMask a Maskerschichten benotzt eng Fréijoerskurve. Fir eis Zwecker musst Dir just wëssen datt d'Fréijoërkurwäerter d'Geschwindegkeet an d'Boun vun der Animatioun änneren. D'Wäerter fir d'Maskeschicht maachen hir Animatioun vill méi séier wéi HeaderMask an Inhalt. Fir méi Detailer iwwer d'Fréijoërkurven Astellungen, kuckt an der Framer Dokumentatioun op framerjs.com/docs.
Probéiert et op engem richtegen mobilen Apparat
Den Design op engem richtegen Apparat ze gesinn ass sou vill méi effektiv wéi Emulatoren ze benotzen, an Dir wäert d'Virdeeler an Ärer Aarbecht gesinn. Framer enthält eng Spigelfunktioun, deen e gebaute Server ass deen eng URL fir Äre Prototyp iwwer Ärem lokalen Netzwierk ubitt. Besicht einfach d'URL mat Ärem Apparat.
Dir hutt alles geléiert wat Dir wësse musst fir Är eegen Designs zu Framer ze prototypéieren. Wat waart Dir op?
Wierder: Jarrod Drysdale
Jarrod Drysdale ass en Autor, Designberoder, Digital Produkthiersteller. Dësen Artikel gouf ursprénglech an der Ausgab 270 vum Netzmagazin publizéiert.
Liked dëst? Liest dës!
- Erstellt klicktbare, Live Prototypen am Sketch
- Wéi starten ech e Blog
- Déi bescht Photo Editoren