Inhalt
- Wat "richtegen" Inhalt ass
- Okay, also wat ass Inhalt-éischt Design?
- Inhalt beliicht d '"Randfäll" - dh déi richteg Welt
- Ugefaange mat richtegen Inhalt setzt Iech an de Benotzer Schong vum Get-Go
- 3 Tools déi Iech hëllefen mat realem Inhalt ze schaffen
- Webflow CMS
- Craft Data Plugin fir Skizz
- Zoufälleg User Generator API

Ier mer an d'Virdeeler fir d'Benotzererfarung tauchen, loosst eis eis Begrëffer e bëssen klären.
Als éischt, wärend Dir dacks héiert d'Leit diskutéieren iwwer dëst Konzept als "designen mat echtem Donnéeën, "Ech benotze léiwer Inhalt, well et besser erfaasst mat wat en Designer schafft. No allem géift Dir normalerweis net e Bild als "Daten" bezeechnen, oder? Wann et hëlleft, kënnt Dir den Inhalt als "Daten am Kontext" denken.
Wat "richtegen" Inhalt ass
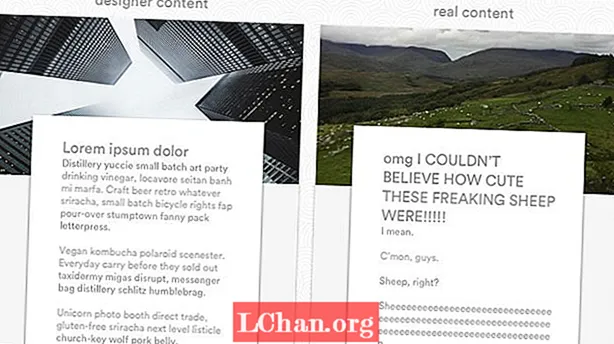
Iergendwou laanscht d'Evolutioun vum Design krut een d'Iddi datt Dir net tatsächlech brauchen richtegen Text fir en Design ze kreéieren. Datt Dir just iergendeng arbiträr Latäin geheie kënnt bis déi "richteg" Saache fäerdeg sinn. Dofir, lorem ipsum a seng vill, vill méi-oder-manner Hipster Offshoots.
Awer kierzlech hunn d'Leit ugefaang ze realiséieren wéi ganz verréckt dat ass. Sécher, e puer Forme vum Inhalt kënne just an all alen Design fale gelooss a "gutt" genannt ginn.
Awer normalerweis ass dat net de Fall. Och Äre "Standard" Blog enthält dacks verschidde Inhalttypen, inklusiv Listikelen, Interviewen, Fallstudien, Walkthroughs, asw. sécherlech profitéiert vun enger eenzegaarteger Presentatioun entwéckelt fir den eenzegaartegen Charakteristiken vum Inhaltstyp ze markéieren.
Gitt Design mat echtem Inhalt. Et ass en Offshoot vum Inhalt-éischt Design, deen d'Designers freet net nëmme mat Inhalt ze starten, mee fir mat der richteg Inhalt deen echte Leit an der knaschteg, realer Welt tatsächlech maachen an deelen.
Bedenkt datt "richtegen" Inhalt kann aus:
- Tatsächlech Fotoen a Statusupdates vu gewéinleche Leit
- Client produzéiert Inhalt fir Freelance Sites
- Poléiert Kopie produzéiert vu professionelle Copywriter
Okay, also wat ass Inhalt-éischt Design?
Inhalt-éischt Design prioritéiert d'Schafe vum Inhalt vun enger Websäit - oder eng Iwwerpréiwung an Analyse vum existente Inhalt - virun Design fänkt un.
Dat heescht net Inhalt kann net op eng agil Manéier iteratéiert ginn a raffinéiert ginn nodeems den Designprozess ugefaang huet. (Tatsächlech sollt et onbedéngt sinn, fir sécherzestellen datt Kopie an Design mat der selwechter Stëmm schwätzen.) Et heescht just ze wëssen mat deem Dir schafft ier Dir domat ufänkt ze schaffen.
Mat eise Bedéngungen op der Plaz, loosst eis op d'Virdeeler vum Design mat echtem Inhalt kommen.
Inhalt beliicht d '"Randfäll" - dh déi richteg Welt
Designers gär idealen Inhalt. An Dir kënnt se net virwerfen: Inhalt verschéineren ass e klengen Deel vu wat se maachen. Awer an der realer Welt maachen e puer Leit zimlech Inhalt.
Amplaz gi se mat op déi nei nei Websäit, fëllen d'Halschent vun hire Profilfelder aus, lueden e Bild vun zwee erop, a nennen et een Dag. Oder se schreiwen "wierklech laang Iwwerschrëften" a lueden niddereg Res-Fotoen op hir Bloggen erop.
Dat ass richtegt Liewen.
Wann Dir dat verstitt, maacht Dir net ophalen beim Design vun "idealen" Benotzerprofiler déi Feature:
- Kuerz, angelsächsesch Vir- a Familljennimm
- Honnerte vu schéine Fotoen, regelméisseg geliwwert
- Kuerz Passage vum textuellen Inhalt
- Eng lieweg Varietéit vun "Updates" déi all Inhalttypen ofdecken
Dir maacht ee vun deenen, sécher.
Awer Är aner Spotten markéieren déi richteg Welt. Eng Welt voller:
- Laang Nimm
- Nimm déi a méi wéi enger Sprooch opgezielt musse sinn
- Nimm déi riets-lénks lafen, net lénks-riets
- Spatz, schlecht beliicht, schweier verkierzt Fotoen
- Silly Avataren op der Plaz vu Headshots
- "Shares" déi wierklech nëmme blo Linken sinn, ouni Kommentar, déi eidel Virschau generéieren
Dëst sinn net "Randfäll". Si si Schnappschëss aus der realer, mësslecher, onordlecher Welt. Wat besser Dir dat versteet, wat Dir besser Är Benotzer versteet - a wéi Dir se designt.

A fir datt dat uewe Beispill Iech falsch verleeft, d'Virdeeler vum Design mat realem Inhalt stoppen net bei de sozialen Netzwierker. Si gëllen fir all Websäit déi Inhalter benotzt generéiert vu Leit déi net Dir sidd. Dat heescht, all déi.
No all, stellt Iech just vir, e Blog ze spotten, wou all Iwwerschrëft exakt dräi Wierder laang ass. Hutt Dir och schwätzen dem Blog Editor, Bro ?!
Ugefaange mat richtegen Inhalt setzt Iech an de Benotzer Schong vum Get-Go
Déi meescht Websäit Besucher kommen net fir de wonnerschéinen Design, "herrlech" Interaktiounen oder quippy Kopie.
Si kommen fir d'Informatioun déi se brauchen fir Saache gemaach ze kréien.
Duerch eng Inhalt-éischt Approche fir Äert Design, da gitt e Schrëtt weider fir ze benotzen richteg Inhalt, Dir prioritéiert e Versuch fir béid ze verstoen:
- Wat Dir hutt mat ze schaffen
- Wat den Endbenutzer sicht
An dat hëlleft Iech ze garantéieren datt déi richteg Informatioun op de richtege Plazen am definitive Design beliicht gëtt.
An engem Sënn, wann Dir d'Produktioun vun der Inhalt oder d'Analyse prioritär mécht virun den Design, du hues dee selwechte Wee wéi Äre Benotzer wäert: duerch e Mier vun Informatioun wadderen op der Sich no wat Dir braucht. Wann Dir Iech selwer duerch dee Prozess gitt, kritt Dir e bessert Verständnis vu wat verfügbar ass, wat Är Clienten wëllen, a wéi Dir Ären Inhalt organiséiert fir hinnen besser ze verstoen wat Dir (oder Äre Client) ubitt.
3 Tools déi Iech hëllefen mat realem Inhalt ze schaffen
Natierlech kënnt Dir echt Inhalter an all Designinstrument zéien fir méi Fidelitéit op Äre Web- a Produktdesign ze bréngen. Awer et ginn e puer Tools déi wierklech blénken wann Dir mat echtem Inhalt schafft.
Webflow CMS

Spéit am 2015 gestart, funktionnéiert de visuellen CMS vum Webflow wonnerschéin mat engem Inhalt-éischte Workflow. Erstellt just eng Sammlung aus 13 Basis Bausteng (rangéiert vu Biller bis Linken op Referenzen zu anere Sammlungen) fir eng total personaliséiert Struktur ze kreéieren, Ären Inhalt anzebannen, da fänkt un mat deem Inhalt ze schaffen fir de perfekte Design ze bauen. Dir kënnt souguer Probe "Dummy" Daten zéien fir Ären Designprozess ze starten.
Craft Data Plugin fir Skizz

Dëse gratis Sketch a Photoshop Plugin vun InVision LABS léisst Iech echt Inhalter vun Ären eegene Dateien, existente Websäiten oder JSON Dateien zéien an direkt an Är Designs pluggen.
Zoufälleg User Generator API

Wann Dir e Code-Slinger oder Photoshopper sidd, léisst de Random User Generator Iech JSON-, SQL-, CSV- oder YAML Objekter generéieren déi Dir direkt an Äert Design plazéiere kënnt.