Inhalt
- 01. Match Biller mat Faarfschemae vum Site
- 02. Gläichzäiteg Raum deelen an der leschter Zeil vun engem Gitter
- 03. Maacht Partikelanimatiounen mat Box-Shadow
- 04. Animéiert Polyhedra mat verwandelt
- 05. Master ’calc ()’ fir Positionéierung
- 06. Maacht de Këschtmodell vernünfteg mat 'Box-Gréisst'
- 07. Vertikal Zentrum mat CSS
- 08. Zil eng Bank mat verbonnen Objeten
- 09. Kontroll Bindestrich
- 10. Profitéiert vu Schreifmodi
- 11. Benotzt Gradienten op ongewéinlech Manéier
- 12. Benotzt String-Matching op Links
- 13. Maacht FOUT fir Iech ze schaffen
- 14. Entdeckt SVG fir Hannergrënn
- 15. Fokusséiert Benotzer mat 3D Iwwergäng
- 16. Erstelle kreesfërmeg Menue mat CSS a Mathematik
- 17. Animéiert Links op Hover
- 18. Maacht einfach Keyframe Animatiounen
- 19. Erstelle schwiewend 3D Effekter mat Schatten
- 20. Update Säit eleMents mat ': Zil'
- 21. Gitt Feedback mat subtilen Animatiounen
- 22. Bereet Iech fir 'will-animéieren' vir
- 23. Humanise Input Felder
- 24. Paus a spillt CSS Animatiounen
- 25. Benotzt net CSS Variabelen
Iergendwann mat all Technologie gëtt et d'Gefill datt zimlech alles wat gemaach ka ginn ass. Wann eppes net méi sou nei a glänzend ass, da geet d'Interesse of an d'Opmierksamkeet op déi nächst grouss Saach. Dëst war dacks de Fall an der Webindustrie, déi ufälleg ass fir sech vun engem gewëssenen Aspekt vun der Technologie fuerchtbar ze begeeschteren ier, fréier oder spéider, et op dat alldeeglecht ofsteigt.
Wéi d'CSS als éischt erschéngt, war et revolutionär, a mat der Zäit huet se evoluéiert fir Designer z'erméiglechen flexibel, dicht geschafft a schéi Websäit Säit Layouten ze kreéieren. Spéider war et awer de Virschlag aus verschiddene Quartieren datt CSS midd ass a vläicht seng Zäit an der Sonn fort ass.
Ech wëll weisen datt et nach ëmmer vill Opreegung a Liewen an der Welt vum CSS ass, egal ob dat a modernsten Eegeschaften ass, déi Dir vläicht nach net exploréiert hutt, oder duerch en Aspekt vum CSS ze benotzen op eng Manéier déi Dir net virdru betruecht hutt.
Hei sinn e puer Tipps vun e puer vun den Top CSS Experten an der Industrie.
(Bemierkung: E puer Techniken an dëser Feature si modernst a kënnen net ganz an all Browser ënnerstëtzt ginn. Gründlich testen a sécherstellen datt Réckfälle sinn op der Plaz ier Dir eng Aarbecht live maacht.)
01. Match Biller mat Faarfschemae vum Site
Christopher Schmitt, Konferenzorganisateur

Konferenzen hunn hir eege Faarfschemaen a mat ville Spriecher kann de Workflow fir Portraiten ze managen komplex sinn. Manuell Filtere uwenden, geet net aus a setzt op datt Dir Zougang hutt, soen, eng spezifesch Photoshop Aktioun. Ech benotzen elo héich res Greyskale PNGs an fügen Téin mat CSS Filteren bäi. Dëst erméiglecht mir all Porträt mat engem Schema vun engem Event unzepassen, an och Biller iwwer verschidde Themen ze weiderginn. Ech brauch just eng nei CSS Regel fir all. Gesinn eng Demo.
02. Gläichzäiteg Raum deelen an der leschter Zeil vun engem Gitter
Stephen Hay, Designer an Auteur
Wann Dir eng onbekannt Zuel vun Elementer hutt, déi an engem Gitter ugewise ginn, kënnt Dir Flexbox benotze fir déi lescht Zeil gläichméisseg ze deelen. Also wann et nëmmen een Element ass, da wäert déi ganz Zeil daueren; wann et zwee Saache sinn, gëtt d'Rei an der Halschent opgedeelt, asw. Gesinn eng Demo.
03. Maacht Partikelanimatiounen mat Box-Shadow
Ana Tudor, Coderin a Mathematik Fanatiker
Duerch Mëschung Box-Schied mat e puer Mathéen a Sass, kënnt Dir 2D Kéiere grafizéieren, 3D Bewegung emuléieren an verréckte Partikelanimatioune kreéieren, jidderee geet fir Leinwand Feeler! Kuckt eng Demo, an eng aner.
04. Animéiert Polyhedra mat verwandelt
Ana Tudor, Coderin a Mathematik Fanatiker

Dir hutt wahrscheinlech reng CSS-Polygone gesinn, déi mat Grenzen erstallt goufen, awer mir hunn e vill méi staarkt Instrument an der verwandelen Propriétéit. Ketten an Uwendung vun Transformatiounen op verschachtelten Elementer erlaabt eis komplex Polygone mat Bildhannergrënn oder Grenzen an transparent Interieuren ze kreéieren. Mat 3D Transformatiounen kënne mir dës 2D Formen a Polyhedra kombinéieren an d'Feststoffer fusionéieren, entfalen, explodéieren oder recombéieren op eng Manéier einfach verwiesselt mam WebGL. Gesinn eng Demo.
05. Master ’calc ()’ fir Positionéierung
Ana Tudor, Coderin a Mathematik Fanatiker
Ech hu gär calc () vum Moment wou ech et entdeckt hunn. Et ass nëtzlech fir Margen ze zämmen, padding oder Dimensiounen, a kann e Rettungsretter sinn wa se fir Positionéierung oder Gréisst vun Hannergrënn benotzt ginn, bannent Gradienten oder Transformen, a kombinéiert net nëmme mat de selwechten alen Eenheeten, awer och déi nei a cool Viewport.
06. Maacht de Këschtmodell vernünfteg mat 'Box-Gréisst'
Sawyer Hollenshead, Oak Studios Dev an Designer
Benotzen Box-Gréisst fir Äert Verstand ze retten. Ouni et kombinéiert en Element mat enger definéierter Breet vun 250px a 25px vu Padding zu enger Breet vun 300px, wouduerch d'Mixepixelen an d'Prozentzäite schwéier ginn. Mat Box-Gréisst:Grenz-Këscht Grenzen a Padding ginn amplaz bannent der definéierter Breet plazéiert.
07. Vertikal Zentrum mat CSS
Trent Walton, Paravel Grënner
Historesch war et schwéier ze vertikal eppes mat CSS ze zentréieren, wéi wann Dir e Bild mat Nopeschtext hutt deen Dir vertikal ausgeriicht wëllt. Amplaz ze stëppelen a fluchen, benotzt Flexbox fir mat Ausriichtungsschwieregkeeten ëmzegoen. Gesinn eng Demo.
08. Zil eng Bank mat verbonnen Objeten
Jonathan Smiley, Zurb Partner an Design Lead
Raséiert CSS Zeilgewiicht andeems Dir geschätzte Attributauswieler op Klassennimm benotzt, fir op eng grouss Bank vun ähnlechen Objekter ze viséieren, anstatt allgemeng Attributer un all eenzel Klass ze befestegen. Zum Beispill ... [class * = "- block-grid-"] {} ... géing vis-à-vis vun: .small-block-grid-3 .large-block-grid-5
09. Kontroll Bindestrich
Savid Storey, oppene Web Affekot
Bindestréch ass als selbstverständlech a gedréckt, an e puer Entwéckler benotzen den Bindestricher Immobilie online, awer wéineg si sech bewosst vun aneren Eegeschaften déi méi geréng Kontroll hunn. Wann Dir net virsiichteg sidd, kritt Dir Bindestrichsleeder wou Bindestricher iwwer verschidde Linne benotzt ginn. Eng allgemeng Daumenregel ass net méi wéi zwee hannerteneen, déi Dir benotze kënnt Bindestrich-Limit-Linnen. Och, Bindestrich-Limit-Chargen erméiglecht Iech d'Mindestlängt vun engem Wuert ze definéieren dat Bindestréch gëtt, zesumme mat der Mindestzuel un Zeechen virun an no dem Bindestréch.
10. Profitéiert vu Schreifmodi
David Storey, oppenen Web Affekot
Schreifmodi erméiglechen Iech d'Richtung ze definéieren an déi den Text fléisst. E puer Ostasiateschen Text gëtt vertikal geschriwwen, Linne wuesse vu riets op lénks, spezifizéiert mat Schreifmodus: vertikal-rl (tb-rl am IE). Vertikalen Text gëtt net wierklech an europäesche Schreifsystemer benotzt, awer ka praktesch sinn fir Dëschkäppchen wann Dir horizontale Raum limitéiert hutt.
11. Benotzt Gradienten op ongewéinlech Manéier
Ruth John, Designer
Hannergrondgradienten kënnen super ausgesinn wa se mat Grenzen a Kugele benotzt ginn. Ech benotze béid op mengem Blog a mat engem Viraarbechter kann e Mixin mam weiderbenotzte Code nennen, fir et net manuell ze widderhuelen. Gitt net superkrazy, well Gradienten kënnen Prozessor-schwéier sinn. SCSS Mixin fir Lëscht Bullets:
@mixin gradedBullet ($ Faarf) {Hannergrondbild: Lineargradient (lénks, erliichtert ($ Faarf, 15%) 10px, $ Faarf 11px, $ Faarf 20px, däischter ($ Faarf, 15%) 21px, däischter ($ Faarf , 15%) 30px, transparent 31px); }
12. Benotzt String-Matching op Links
Ruth John, Designer

Op mengem Blog hunn ech CSS Attribut Auswieler benotzt mat String-Matching zu Stil Sozial Symboler. Dës erschéngen a mengem Blog, heiansdo mat Text an heiansdo ouni, awer ëmmer mat enger Ikon. Fir de richtege Link mat der richteger sozialer Ikon ze styléieren, benotzen ech e String Match op der href Attribut vum Ankerelement. ech benotzen *= sou den href um Ankerelement muss nëmmen déi String enthalen déi ech uginn.
/ * fir all sozial Links * / .sozial a: virum {Display: Inline-Block; padding-richteg: 30px; Schrëftfamill: ’FontAwesome’;} / * All spezifesche Link * / .sozial eng [href * = "twitter"]: viru {Inhalt: " f099"; Faarf: # 52ae9f;} .sozial a [href * = "github"]: virum {Inhalt: " f09b"; Faarf: # 5f2e44;} .sozial a [href * = "feed"]: virum {Inhalt: " f09e"; Faarf: # b47742;}
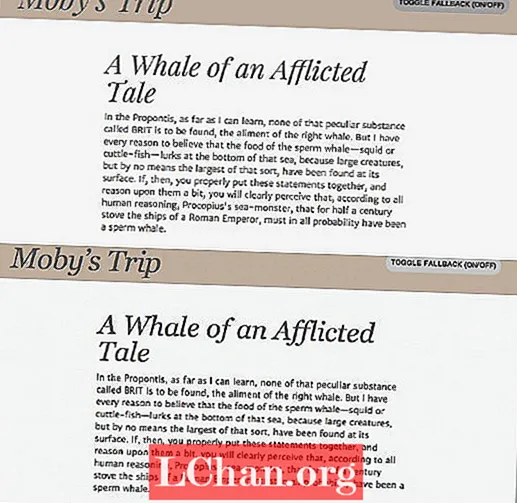
13. Maacht FOUT fir Iech ze schaffen
Jason Pamental, Direkter bei H + W Design

De Web ass op der Viraussetzung gebaut et soll Inhalt liwweren, och wann de Browser de Bling net kann uweisen. Lues luede Web Schrëfte kënne frustréierend sinn, FOUT (Flash Of Unstyled Text) schockéiert als Navigatioun an Text reflektéiert wärend Schrëft eroflueden. Google an Typekit ginn eng Äntwert: de Web-Schrëftlader. Duerch Injektioun vu Klassen op enger Säit, baséiert op dem Luede Status vu Schrëften, kënnt Dir Réckfälle mat deene Klassen styléieren, fir de Reflow op e Minimum ze halen, och dem WebKit sengem 'onsichtbaren Inhalt' Syndrom auszeschléissen. Gesinn eng Demo.
14. Entdeckt SVG fir Hannergrënn
Emil Björklund, inUse Webentwéckler
Déi eenzeg Browser elo ouni SVG Support sinn IE8 an drënner an Android 2 WebKit, an dofir ass SVG fir Hannergrënn an CSS méiglech ze maachen, besonnesch zesumme mat enger PNG Fallback Léisung, wéi Grunticon. SVG kann duerch CSS styléiert ginn, an et gëtt interessant Duerchbluddung vun CSS Eegeschaften (Filteren!) Vun SVG mat deene mir spille kënnen wéi se op HTML applizéiert ginn.
15. Fokusséiert Benotzer mat 3D Iwwergäng
Emil Björklund, inUse Webentwéckler
Mat 3D Transformatiounen a Gebrauch vun der z-Dimensioun an Userinterfaces kënne wierklech nëtzlech sinn, besonnesch fir Inhalt ze verstoppen / ze weisen oder ze kollapsen / auszebauen. Et ass och relativ einfach e Réckfall op en 2D Iwwergank ze hunn, oder guer keen Iwwergang, an dëse Situatiounen. Et ass e Gebitt wou e bësse progressiv Verbesserung e laange Wee ka goen.
16. Erstelle kreesfërmeg Menue mat CSS a Mathematik
Sara Soueidan, Frontendentwécklerin
Kreesfërmeg Menue si populär a mobilen Apps, an Dir kënnt CSS Transformatiounen an Iwwergäng benotze fir en einfachen zirkuläre Menü ze kreéieren. Dëse Menü kann geännert ginn an ugepasst ginn fir en Upward- oder Downwards-Opening Menu ze kreéieren. Et gëtt keen direkten Wee am CSS fir en Element diagonal ze iwwersetzen, awer Dir kënnt de Wäert vum Radius vum Krees benotzen op deen Dir d'Artikele positionéiere wëllt, an eng einfach mathematesch Regel uwenden fir déi horizontal a vertikal Iwwersetzungswäerter ze berechnen fir op de iwwersetzenX () an iwwersetzenY () Funktiounen. Op déi Manéier kënnt Dir mat engem diagonaler Iwwersetzung fir d'Menüsartikelen op déi richteg Positiounen am Krees ze réckelen. D'Klickevent, déi de Menu zou / opmécht, ka mat JavaScript behandelt ginn, oder Dir kënnt et e Schrëtt weider maachen an en CSS-eenzeg Menü hunn andeems Dir en CSS Checkbox Hack benotzt. A menger Demo benotzen ech JavaScript an den HTML5 classList API, deen net an alle Browser ënnerstëtzt gëtt, dofir musst Dir d'Demo an engem modernen Browser kucken fir datt et funktionnéiert, oder de jQuery Code net kommentéieren amplaz de classList API ze benotzen Code.
Kuckt eng Demo a voller Tutorial. CSS Checkbox Hack Beispill.
17. Animéiert Links op Hover
Paul Lloyd, The Guardian Interaktioun Designer

Hover Staaten sollten net vertrauen fir eng Aktioun ze maachen oder wichteg Informatioun ze bidden, awer Dir kënnt ëmmer nach Interfaces fir Mausbaséiert Benotzer verbesseren. Op 24ways.org verrode mir Artikeltitelen wann Dir iwwer Linken an der viregter / nächster Navigatioun schwieft. Dëst gouf erreecht andeems en :: nach Pseudo-Element mat generéiertem Inhalt entstanen aus dem Wäert vun engem Daten- Attribut, mat engem CSS Iwwergank applizéiert fir se an d'Vue op Hover ze rutschen. Gesinn eng Demo.
18. Maacht einfach Keyframe Animatiounen
Paul Lloyd, The Guardian Interaktioun Designer
Op 24ways.org hu mir animéiert Eckklappen zu Zesummefaassungen derbäigesat, déi op Hover opgemaach goufen. Dëst gouf gemaach duerch Kombinéiere vum @keyframes regéiert mat der Animatiounseigenschaft, ännert d'Positioun vun engem Hannergrondbild fir sprite-baséiert Animatioun z'erreechen. Den Trick ass d'Zuel vun de Frames ze deklaréieren déi Dir an Ärer Animatiounssprite mat der hutt Schrëtt () Wäert. Gesinn eng Demo.
19. Erstelle schwiewend 3D Effekter mat Schatten
Catherine Farman, Happy Cog Entwéckler

E kierzleche Projet erfuerdert eng schwiewend Produktfoto mat engem ronne Schiet drënner, en 3D Effekt ze kreéieren fir vum Bildschierm ze sprangen. De Schatten benotzt verschidde CSS3 Features: Grenz-Radius Alpha Transparenz an Box-Schied. Et funktionnéiert gutt fir Produkter Gitter, Vitrine Biller an engem Homepage Helden, oder all kaprizéiert Design mat enger skeuomorpher Béi. Gesinn eng Demo.
20. Update Säit eleMents mat ': Zil'
Simon Madine, HeRe Senior Webentwéckler
CSS ass keng Programmiersprache am gewéinleche Sënn, awer Dir kënnt ëmmer nach clever Saachen maachen ouni zréck op JavaScript ze falen. Zum Beispill den : Zil Pseudo-Klass gëtt fir Elementer applizéiert déi d'Zil vun engem geklicke Link sinn.
Dir kënnt dëst benotze fir den Zoustand vun enger Säit ze definéieren, en Elterendeel ze zielen deen vill Elementer enthält, an Är Links ginn e Mëttel fir de Look an de Layout vun all de Kanner mat engem eenzege Klick ze kontrolléieren. Gesinn eng Demo.
21. Gitt Feedback mat subtilen Animatiounen
Neil Renicker, Designer an Entwéckler

CSS Pseudo-Elementer :: vir an :: nach zesumme mat CSS Iwwergäng, kënnen eng lëschteg Animatioun aktivéieren déi dezent Feedback fir Maus Benotzer ubitt. Zum Beispill baut en CSS Pfeil an engem Pseudo-Element, passt en Iwwergang op de Pseudo-Element (Iwwergank: all Liichtegkeet .15s;), an dann eng einfach Layout Ännerung der : hover Pseudo-Klass (wéi amending Spillraum-Top). Gesinn eng Demo.
22. Bereet Iech fir 'will-animéieren' vir
Paul Lewis, Coder a Chrome Developer Relations Team Member
Wann Dir benotzt hutt -webkit-transform: translateZ (0) fir Är Säiten magesch méi séier ze maachen, gëtt den Hack, deen a ville Browser einfach eng nei Kompositorschicht erstellt, ersat duerch wëll-animéieren. Kuerz kënnt Dir de Browser soen wat Dir plangt iwwer en Element z'änneren (seng Positioun, Gréisst, Inhalt oder Scrollpositioun) an de Browser wäert déi richteg Optimiséierung ënner der Kapitell uwenden. Méi Informatioun.
23. Humanise Input Felder
Yaron Schoen, Made For Humans Grënner
Schnell Animatioune bäifüügen zu Elementer mat deenen d'Benotzer interagéieren, mécht en Interface manner Computer. Mat Input Felder, probéiert e ze setzen Iwwergangsrupp bannent, also wann Dir et konzentréiert oder net fokusséiert, da gëtt et e fléissenden Iwwergang.
Input, Textarea {-moz-Transition: all 0.2s Liichtegkeet; -o-Iwwergang: all 0.2s Liichtegkeet; -webkit-Iwwergang: all 0.2s Liichtegkeet eraus; -ms-Iwwergang: all 0.2s Liichtegkeet; Iwwergang: all 0,2s Liichtegkeet;
24. Paus a spillt CSS Animatiounen
Val Head, Designer a Beroder
Dir kënnt 'Paus' a 'spillen' CSS Animatioun andeems Dir hir ännert Animatioun-Spill-Staat Propriétéit. D'Astellung op 'Paus' hält Är Animatioun op der Plaz, bis Dir ännert Animatioun-Spill-Staat an lafen, zum Beispill op Hover.
.animating_thing {Animatioun: spin 10s linear onendlech; Animatioun-Spill-Staat: pauséiert; }. animating_thing: hover {animation-play-state: running; }
25. Benotzt net CSS Variabelen
Dave Shea, Designer an Autor
Mir kréien endlech CSS Variabelen, zum Beispill fir den Hexwäert vun engem Faarwen eemol ze schreiwen an duerch e Styleblatt ze referenzéieren. Awer déi offiziell Spezifikatioun ass verbose, füügt syntaktesch Komplexitéit bäi, bitt iwwerwältegend Funktionalitéit, a gëtt gréisstendeels net vun de meeschte Browser ënnerstëtzt. An enger Ära wou Sass allgemeng populär ass an iwwer Variabelen erausgeet mat staarker Programméierungslogik wéi personaliséiert Funktiounen a wann / soss Aussoen, kënnt déi offiziell Spezifikatioun wäit kuerz.
Hoffentlech hunn dës Top Tipps Är Sicht op CSS erneiert an d'Méiglechkeeten déi et an der Webentwécklung an Design representéiert. Vergiesst net eng vun dësen Techniken ze testen grëndlech fir Browser Support ze kontrolléieren ier Dir eng Aarbecht live setzt.
Wierder: Craig Grannell Illustratioun: Mike Chipperfield
Dësen Artikel erschéngt ursprénglech an der Net Magazin Ausgab 253.